Tag: tutorial
-

Criando primeira página AMP
Nesse post você irá criar a sua primeira página com o framework AMP, uma biblioteca de componentes web focado em performance e experiência do usuário. Vamos cobrir os principais conceitos para construir uma página com o framework.
-

Introdução ao AMP
AMP ou Accelerated mobile pages surgiu para solucionar um problema antigo das aplicações web relacionada a performance, o fato que muitas das aplicações web são desenvolvidas nos grandes centros onde as empresas e usuários tem facilmente acesso à conexão rápida. Quando as aplicações são testadas nos grandes centros não consideram o tempo de carregamento da…
-

Badging API
A Badging API é uma das novas APIs criadas para fechar o gap entre aplicações nativas, ela permite adicionar contador de notificações nos ícones da nossa PWA na barra de tarefas. Diferente de Push Notification a badging API é menos intrusiva apenas exibe um balão de notificação sobre o ícone da nossa aplicação. Atualmente Windows…
-

Media queries para Progressive Web Apps
Se você me segue no Twitter já viu que estou criando uma série sobre Progressive Web Apps, neste mini curso estou abordando os principais recursos na construção de um PWA. Para esse post vamos falar sobre um conteúdo complementar como adicionar um estilo específico através media queries para identificar uma PWA. O que é uma…
-

Introdução a Webpack
Esse post é uma introdução a Webpack o static module bundler ou numa tradução genérica um “empacotador de módulos”, mas o que isso significa? Webpack vai gerenciar a leitura de arquivos CSS, JavaScript e assets do seu projeto, empacotando esse conteúdo para desenvolvimento ou produção. O que é webpack? O webpack é um empacotador de…
-

Internacionalização com blocos Gutenberg
Confira agora tudo que você precisa saber sobre Internacionalização com blocos Gutenberg. Se você está acessando o blog pela primeira vez esse post faz parte de uma série de posts relacionados na criação de blocos para o novo editor do WordPress Gutenberg. Caso queira conferir os posts anteriores: parte 1 – Criando primeiro bloco Gutenberg…
-

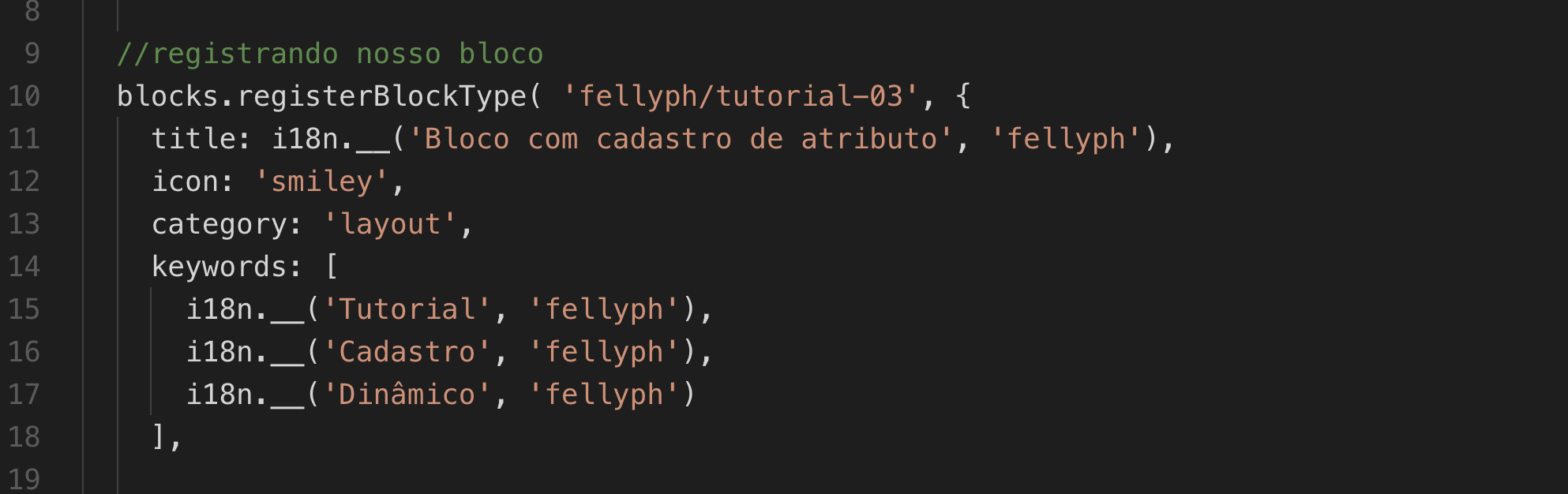
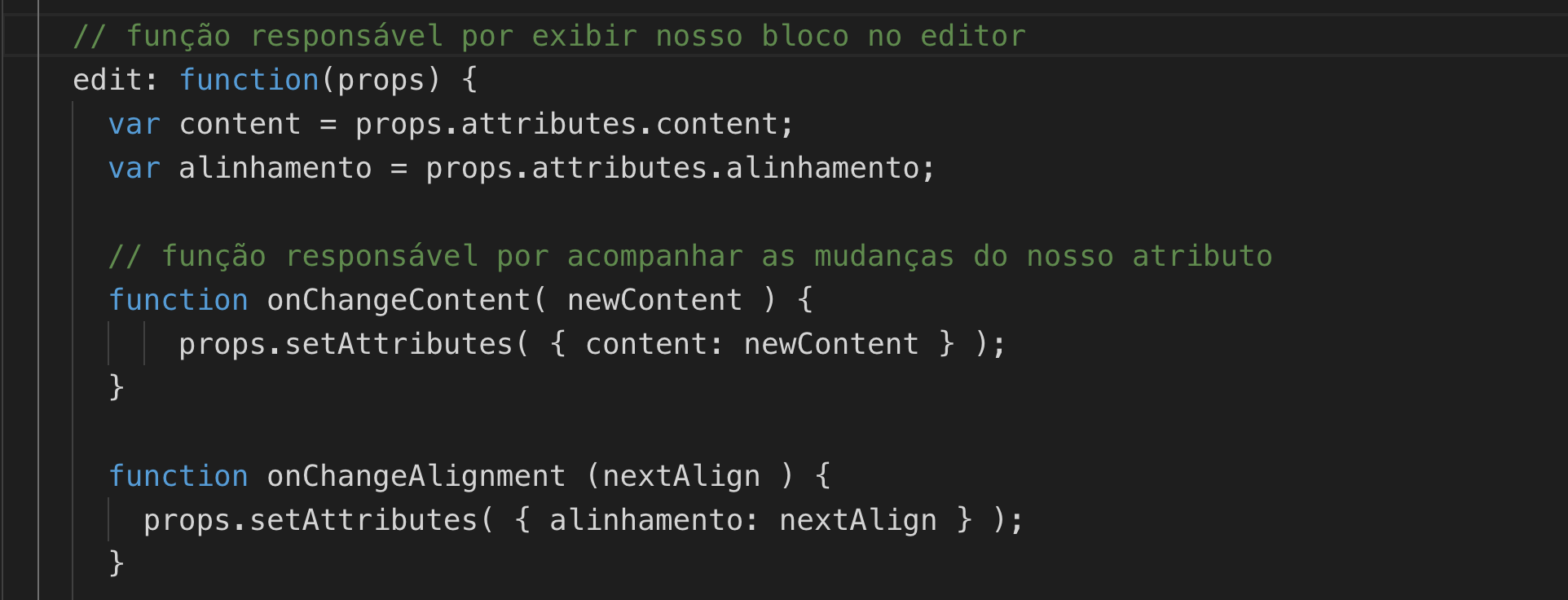
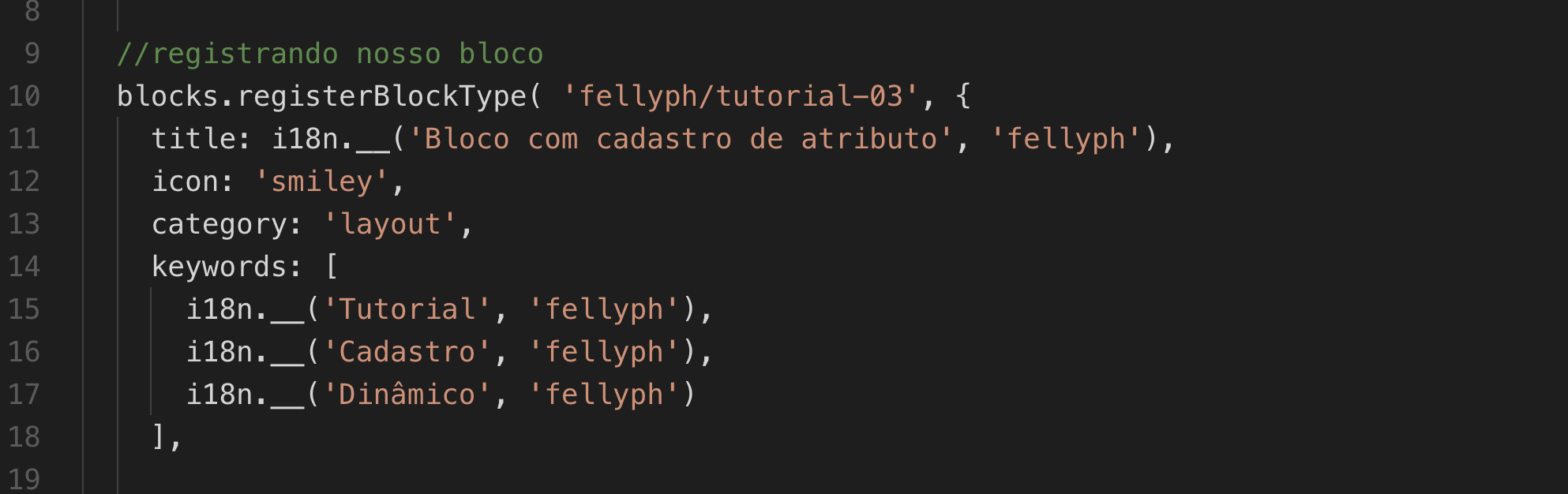
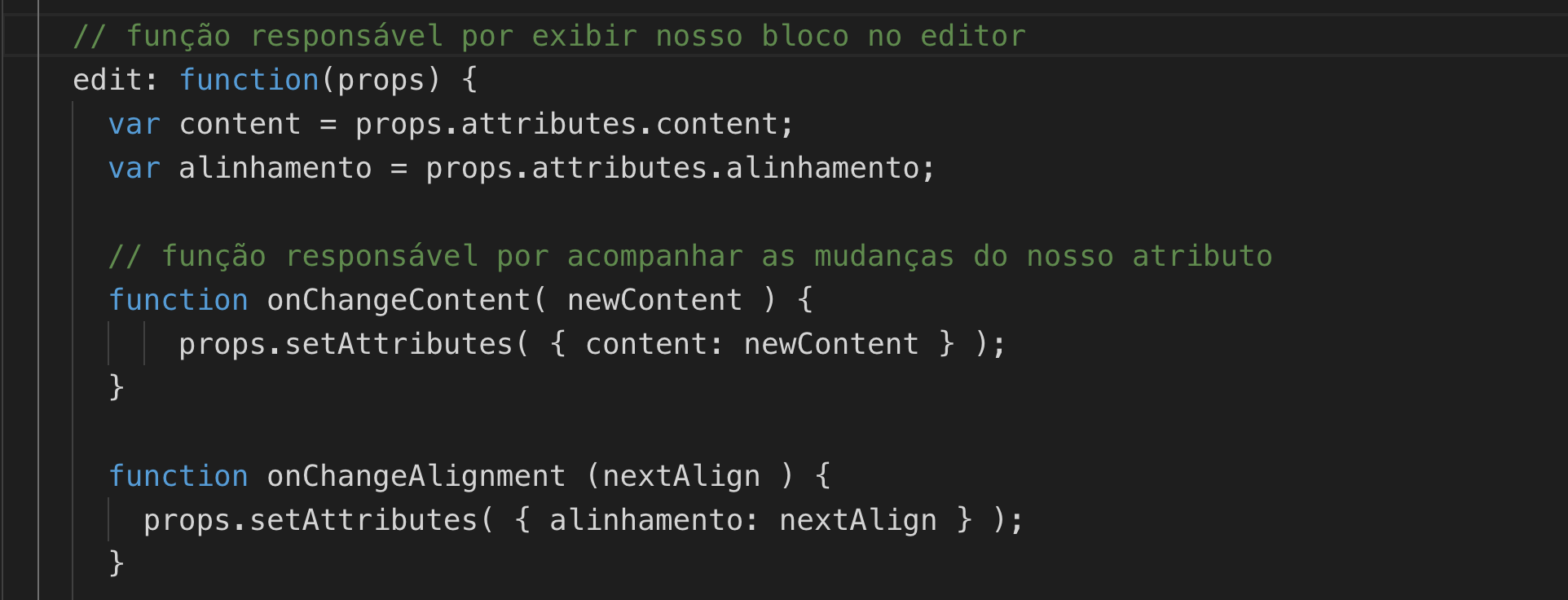
Blocos Gutenberg trabalhando com atributos
Esse post é o terceiro de uma série de posts sobre o blocos Gutenberg. Nesse tutorial vamos abordar blocos gutenberg trabalhando com atributos em posts customizados. Nos posts anteriores vimos como registrar o nosso bloco customizado e adicionar um estilo ao nosso markup. Agora vamos entender como os atributos funcionam dentro do WordPress. Caso ainda…
-

Como criar um bloco Gutenberg
WordCamp Dublin 2017 website
-

Ciclo de vida de um componente react
Ciclo de vida de um componente react, um recurso importante dentro do React onde temos maior controle sobre a nossa aplicação. Imagine você quer criar um Timer que irá contar somente quando o componente estiver sendo exibido na tela. React JS Desenvolver aplicações web pode ser uma tarefa complicada, especialmente quando se trata de criar…
-

Introdução a Vue.js
Nessa guerra de novos frameworks JavaScript, Vue.js aparece como mais um player promissor e agora chegou a hora de conferir uma introdução a vue.js. A sua adoção vem crescendo dia-a-dia, mas essa não é a principal killer-point da plataforma. Ele promete ser um framework progressivo, não utilizar um único monolítico, os módulos podem ser adicionados…